Design changes to my app - 20 February 2023
Hi, guys
In this post I will talk about the design changes that I changed in my app. We were required to create rough wireframe sketches of our apps on paper in class, so that we could get users to test our app. Sorry they are very rough sketches.
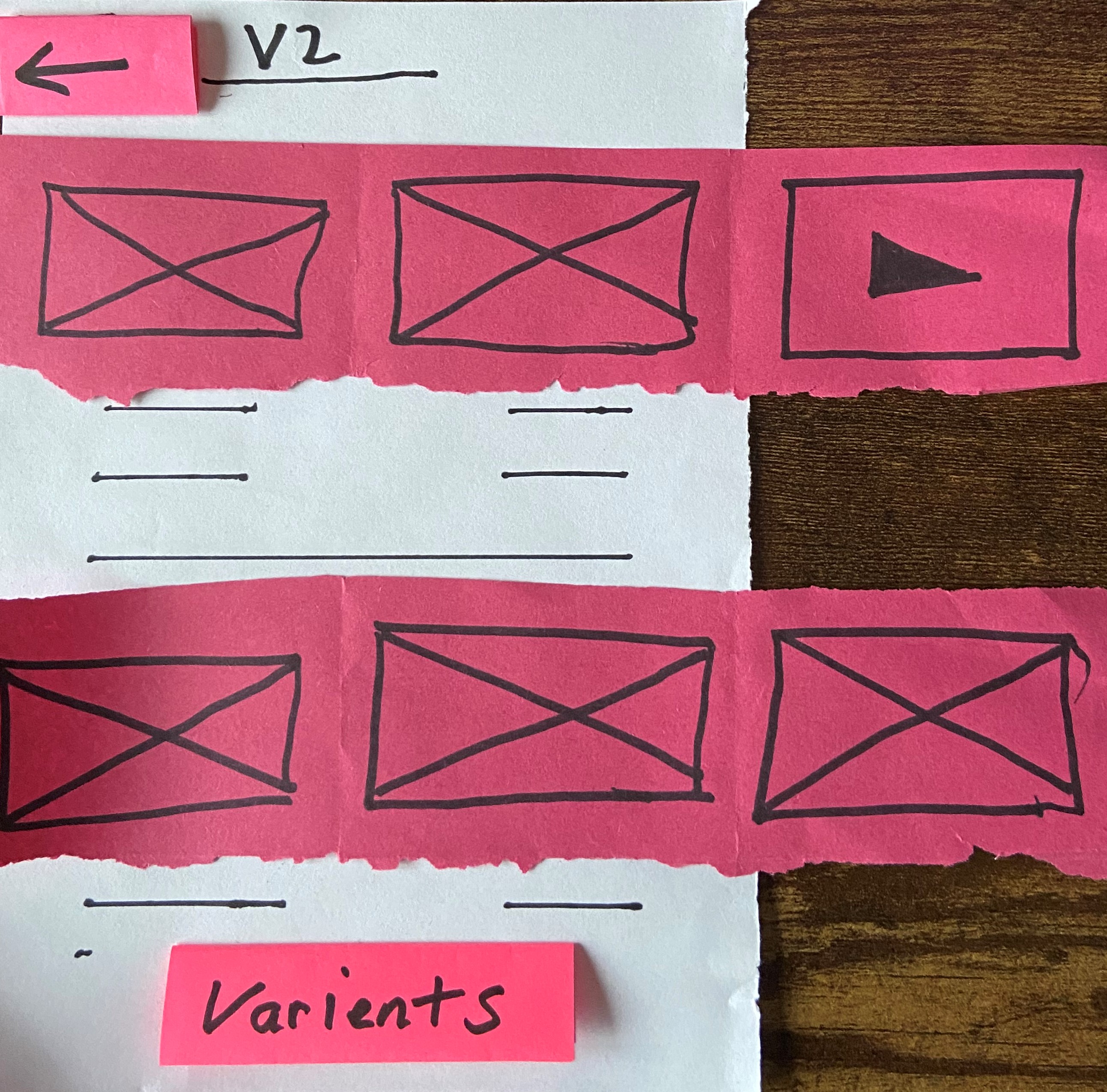
Rocket Information Page

On the rocket information page I have added a feature that allows the users to scroll through the different images and videos of the rocket using an image scroller that is located at the top of the rocket information page. On the second image scroller the user can scroll through the different diagrams and cut-outs of the rocket. I also added a rocket variants button on the bottom of the page that allows the user to view the different rocket variants of the rocket. At the top left of the page I have added a back button that allows the user to return back to the rocket timeline or rocket family tree page.
Rocket Variants Page

As you can see from this image, I decided to add a rocket variants page to my app so when the user clicks on the variants button on the rocket information page, the user would be taken to the rocket variants page that would give the user information on the different variations of that rocket such as the technical specifications of the rocket variant and other details.
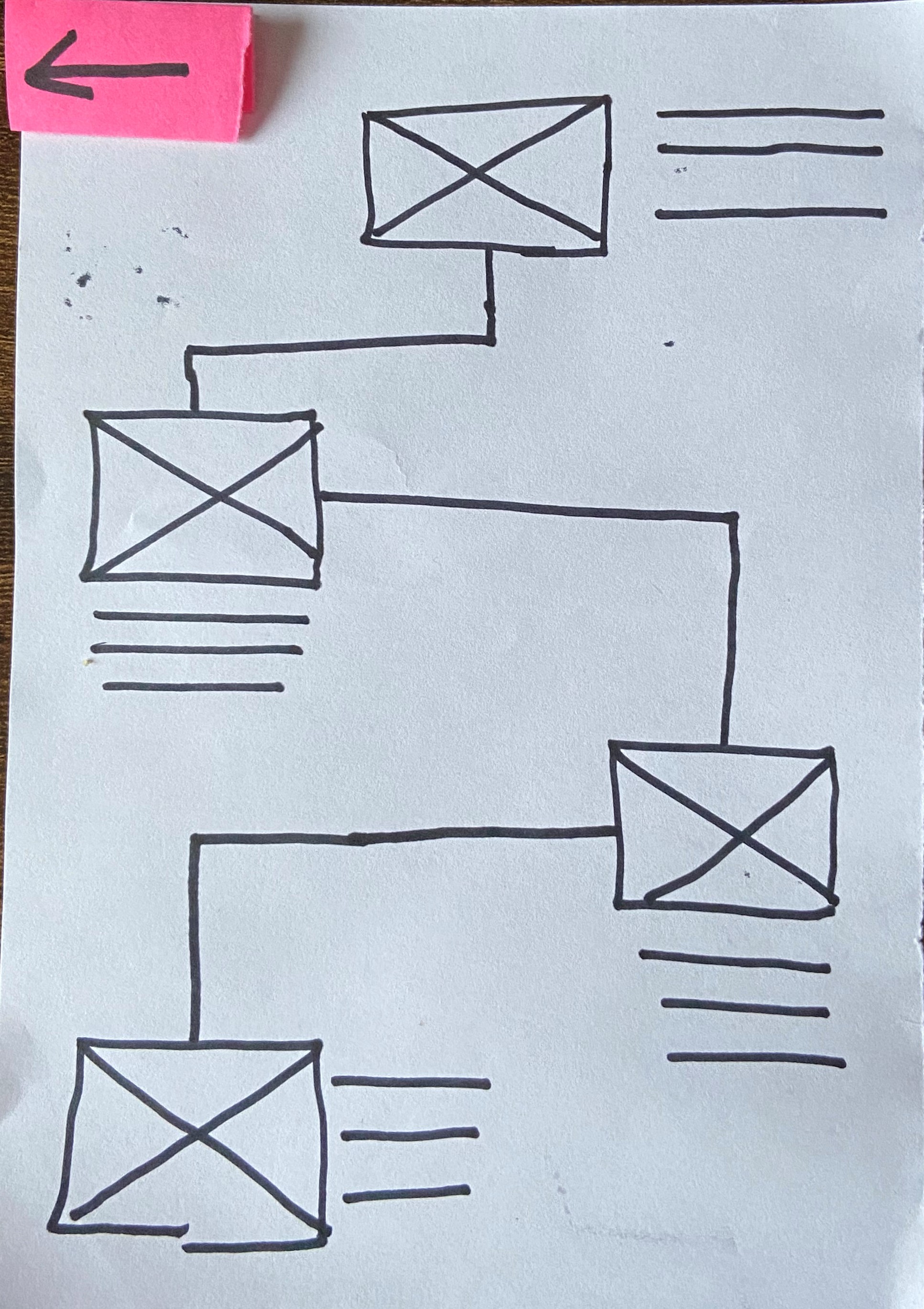
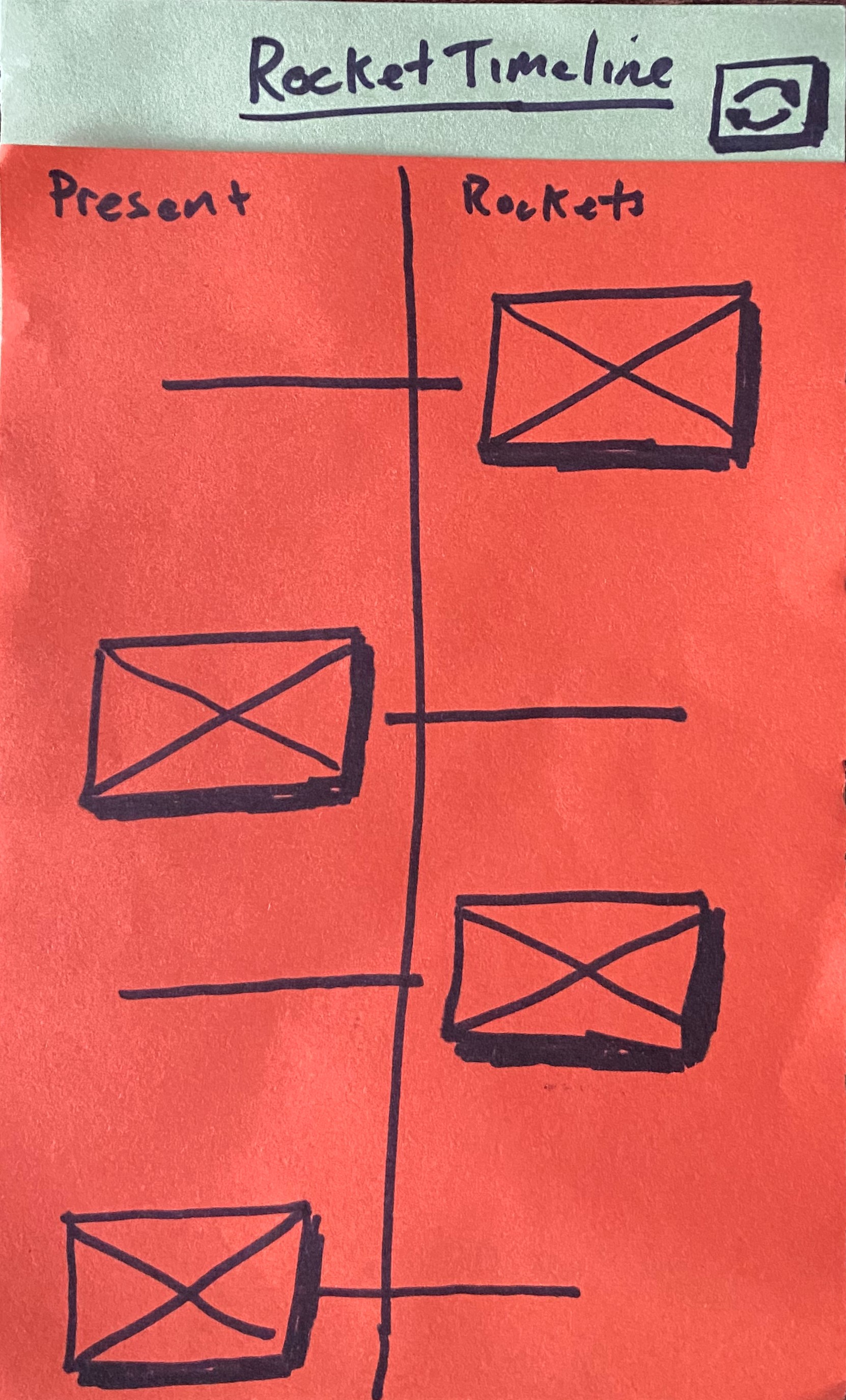
I got users to test my app and after they tested my rough wireframe paper sketches I asked them some questions on what they thought of the app, what they liked, disliked and if they thought a vertical rocket timeline was better or a horizontal rocket timeline. The main feedback that I got from users was that they preferred the vertical rocket timeline over the horizontal timeline as they were used to scrolling vertically then horizontally on their phones. The users also liked that I added a page that allows them to view the different rocket variations of the rocket.

I also added a button on the top right of the rocket timeline and rocket family tree that allows the user to quickly switch between to two different pages or views so the user can see the rocket family tree of the rockets and the timeline of the rockets based on the year that they first launched. Based on user feedback I have also changed the rocket timeline so that it starts with the present day and works its way back in time. This was changed so the user scrolls up on the phone and the rockets go back in time and after reviewing this feedback, this change makes the app flow better.
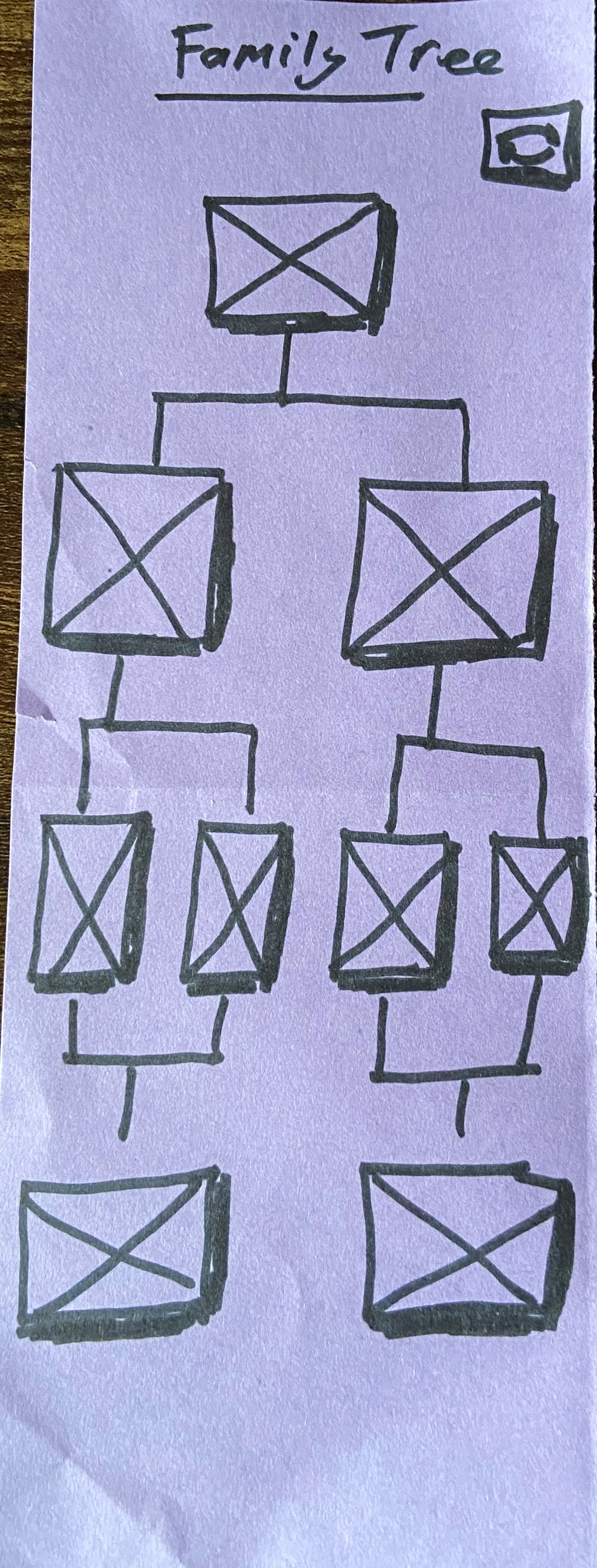
This is images is the rocket family tree but I have not changed anything in the design of this page since my last post. But it is clearer look at the rocket family tree.

Meet the Team
Hi, my name is Marcus and I am currently studying for my Masters in Creative Digital Media & UX at Technological University Dublin. To complete my Degree, I need to design and develop a major project, a mobile application or a game. I have decided to build a mobile application for this project. I studied Game Design for my Undergraduate Degree at the same University to which I specialized in programming.
This will be a series of posts in the design and development of my major project for my Masters in Creative Digital Media & UX. Each week I will post a new post explaining what changes I have made to the idea. I will begin development of the mobile application in May 2023 and the development cycle will run from May to November 2023.
Hope you enjoyed this third post looking into my major project.
See you soon.
Marcus.
Rocket Pad
Rocket Pad is an android app that allows the user to view detailed information on rockets.
| Status | Released |
| Category | Tool |
| Author | Marcus Gleeson |
More posts
- Early Code Artefact - 05 July 2023Feb 09, 2024
- Storage/Information gathering-15 june 2023Feb 09, 2024
- Coding Language - 29 May 2023Feb 09, 2024
- High-Fidelity Prototype 2 - 10 May 2023Feb 08, 2024
- High-Fidelity Prototype - 05 May 2023Feb 08, 2024
- Second Iteration of my App Rocket Pad - 20 April 2023Feb 08, 2024
- Paper Prototype of my app Rocket Pad - 10 April 2023Feb 08, 2024
- Pitch 2 / First Digital Version of the app - 20 March 2023Oct 07, 2023
- First Pitch - 09 February 2023Apr 28, 2023
Leave a comment
Log in with itch.io to leave a comment.