High-Fidelity Prototype 2 - 10 May 2023













Hey Guys,
In this post, I will discuss the changes that I made in my final digital prototype in Figma.
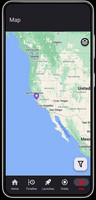
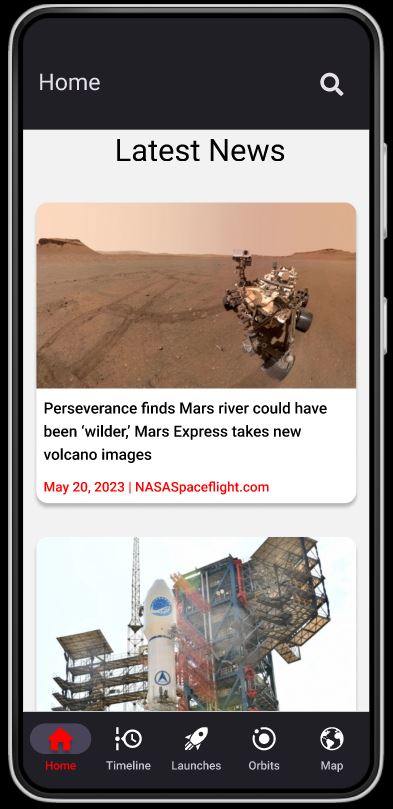
The second version of my high-fidelity prototype implemented some changes in terms of new features and UI design. The new version of the app incorporated a map feature that would display rocket launch sites on a map that the user could select. The news section of the app was relocated to the home page under the rocket image of the day while the map took the news section of the app.
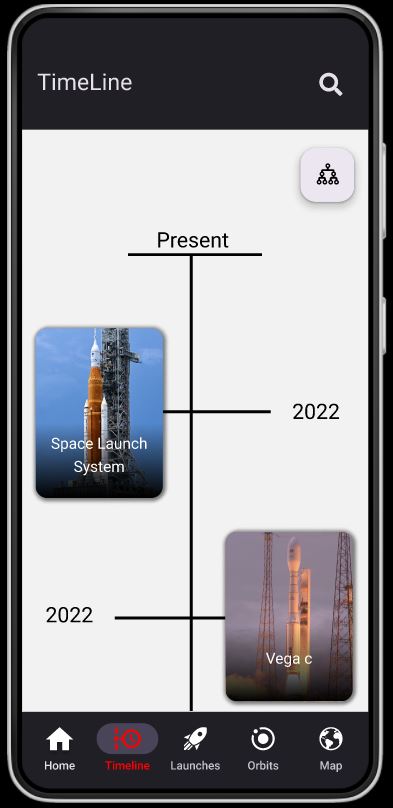
In terms of UI, the rocket cards on the timeline and family tree were modified to display the name of the rocket on the card itself, addressing user confusion about whether the user was meant to select the rocket's name or image. A dark gradient was used on the rocket card so that the name of the rocket is always visible even if the image of the rocket is bright or dark. The changes to the rocket cards align with the psychological principles of Gestalt laws of grouping.


I have also changed the image carousel on the rocket information page so that it is full screen. Left and right arrows at the side of the images showcase to the user that they can swipe through the images.
User Testing Findings high fidelity prototype:
- Moved the news section to the home page.
- Incorporated map into the app with launch site markers.
- Changed the UI design of the rocket cards.
- Implemented app colour scheme.
- Change back to an image gallery.
I have included a link to this version of my low-fidelity wireframe app in Figma: https://www.figma.com/proto/tWwJ2Ad0iSDJHEmsewkFKt/App-Bryan's-Assignment?type=d...
In the next post, we will move away from prototyping and into deciding on what coding language I will be using to code this app.
Hope you enjoyed this post looking into my major project.
See you soon.
Marcus.
Rocket Pad
Rocket Pad is an android app that allows the user to view detailed information on rockets.
| Status | Released |
| Category | Tool |
| Author | Marcus Gleeson |
More posts
- Early Code Artefact - 05 July 2023Feb 09, 2024
- Storage/Information gathering-15 june 2023Feb 09, 2024
- Coding Language - 29 May 2023Feb 09, 2024
- High-Fidelity Prototype - 05 May 2023Feb 08, 2024
- Second Iteration of my App Rocket Pad - 20 April 2023Feb 08, 2024
- Paper Prototype of my app Rocket Pad - 10 April 2023Feb 08, 2024
- Pitch 2 / First Digital Version of the app - 20 March 2023Oct 07, 2023
- Design changes to my app - 20 February 2023May 03, 2023
- First Pitch - 09 February 2023Apr 28, 2023
Leave a comment
Log in with itch.io to leave a comment.