Pitch 2 / First Digital Version of the app - 20 March 2023
Pitch 2
Hi guys.
So today was the second pitch presentation that each person in our class had to do. Like last time, each person presented a 3-minute presentation in front of our class and lecturers on our idea for our major project. Each presentation covered the user needs, user values and the solutions and treatments e.g. how you are going to achieve the solution to the problem.
I mentioned in a previous post on 09 February 2023 that I had determined what the user needs and values were. However, after researching the topic area in more detail and speaking to people who were new to the world of rockets and experienced people, I have changed what the user needs are for the app and what the users would perceive as value.
The user needs are now:
- To have easy access to comprehensive information on the diverse types of rockets.
- To have a platform, that is easy to use and user-friendly both for new and experienced users.
- To allow the user to keep track of the latest news in the space industry and keep track of upcoming rocket launches.
- For all of the information to be in one location.
While the user values are now:
- Knowledge: The app will provide the user with knowledge about rockets and the evolution of rocket technology.
- Efficiency and Ease of Use: Provides users with a platform that is simple to use and navigate.
- Convenience: Provides the user easy access to information on rockets and rocket launches in one location saving the user time searching.
App Design
While the low-fidelity wireframe sketches on paper were fast and easy to make, it was hard to understand, the design of the app and the flow. Getting user feedback on the app idea was also difficult as I needed to be there in person. To combat this problem I decided to design a low-fidelity wireframe for my app using the UI/UX program Figma. This allowed me to better visualise my app idea.
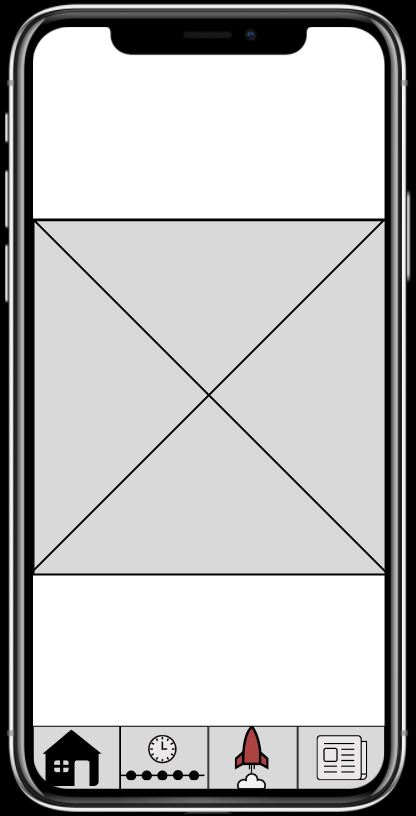
Home Screen

The first image is of the home screen, which the user will see when they first load the app. On the home screen, I have the rocket image of the day which will take up the majority of the screen. This will display a random image of a rocket from the database which will reset when the day ends. Under the rocket image of the day, I have the navigation bar which will allow the user to navigate to the rocket timeline, upcoming rocket launches page and the news page.
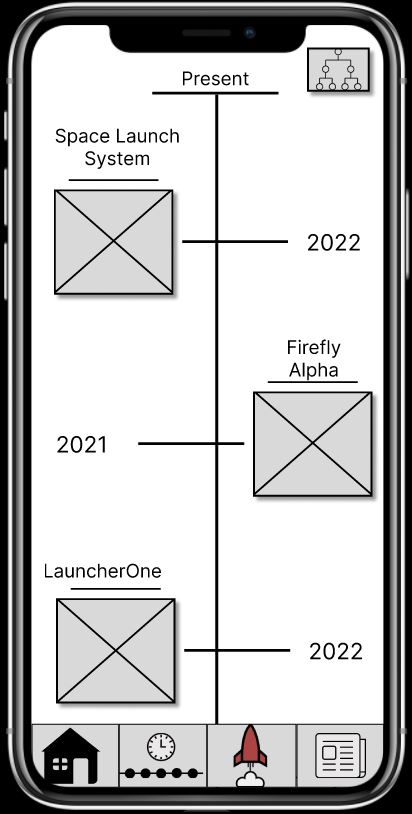
Rocket Timeline Screen

As I have previously mentioned in my last post, I have gone for a vertical timeline instead of a horizontal timeline. I have also changed the timeline so that it starts with the present day and works its way back in time. This was changed so the user scrolls up on the phone and the rockets go back in time. I have gone for a mirrored design for the rocket timeline where the rockets on the timeline switch from being displayed on the left side of the screen to the right side of the screen very second one. Each rocket component consists of the image of the rocket with the name above and the date on the side of the rocket image.
At the top right of the screen sits a button that allows the user to switch between the rocket timeline and the rocket family tree. While at the bottom of the screen lies the navigation bar.
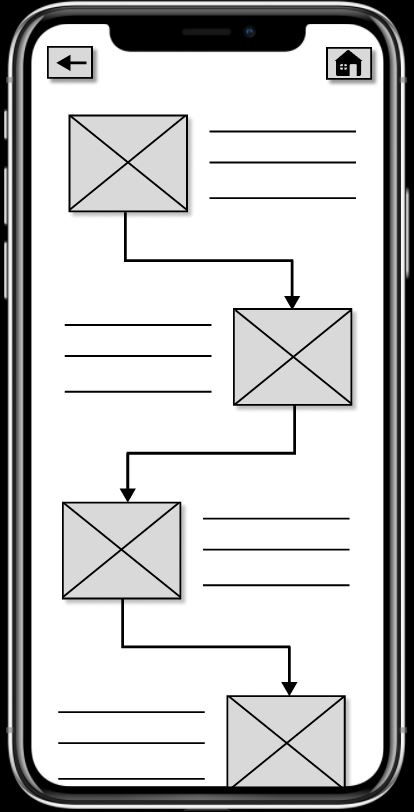
Rocket Family Tree

The rocket family tree is also a vertical scrolling screen that will display the relationships between the rockets, such for example the different variants of a rocket. While the rocket timeline starts with the present day, the family tree starts in the past and scrolls up until the present day. The family tree consists of the image of the rocket with the name above and arrows that connect to the other rockets. Like the rocket timeline, there is a button at the top right to allow the user to switch to the rocket timeline, as well as the navigation bar located at the bottom of the screen.
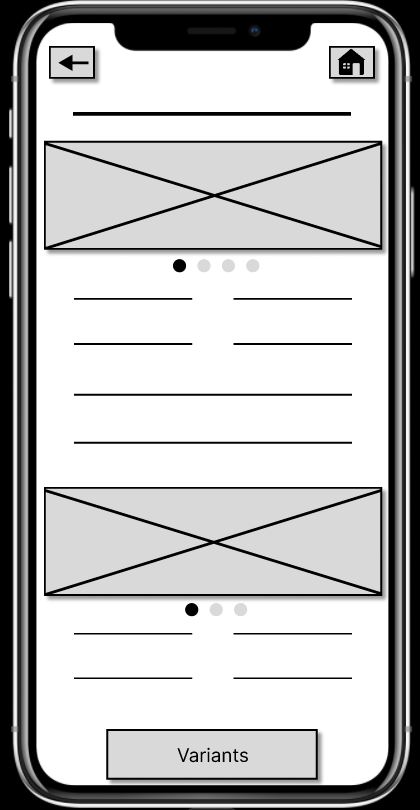
Rocket Information Screen

This image is the rocket information screen the user is taken to when they select any of the rockets. I have followed my design from my paper sketches. At the top of the screen, I have a back arrow on the left to allow the user to go back to the previous screen and a home button on the top right to allow the user to go back to the home page.
Under the buttons, the name of the rocket will be displayed and then under the name the user will be able to scroll through the different images of the rocket on a carousel. Under the image carousel, the rocket information will be displayed, for example, the launch history of the rocket, the technical specifications, such as the height of the rocket etc.
I will have another image carousel under this information which will display diagrams of the rocket. Under this carousel, I will display the rest of the information on the rocket. At the bottom of the page, I have a button that will take the user to the rocket variants screen, which will display the different rocket variants that are related to the rocket.
Rocket Variants Screen

Like the rocket timeline, I have gone for a mirrored design for displaying the rocket variants. Each rocket variant container will display the image of the rocket variant along with a small bit of information on the rocket. The user will be able to select any of the rockets and be taken to the rocket page and shown the information on the rocket variant. The different rocket variants will be displayed on the screen based on when they first launched. At the top of the page, there will be a back arrow to return to the previous screen and a home button to take the user back to the home screen.
Upcoming rocket launch page

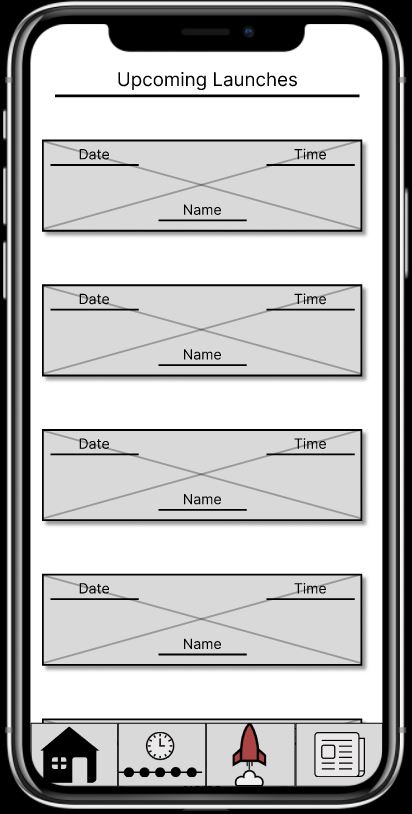
The upcoming rocket launch page will display the upcoming rocket launches that are happening in the industry. The upcoming launches will be displayed on cards that will feature an image of the rocket, the name of the launch, and the date and time of the launch. The user will be able to select any of the upcoming rocket launches which will then take the user to the upcoming rocket launch information page.

The upcoming rocket launch information page will display all of the launch information for the rocket. Like the rocket information page at the top of the screen, I have a back arrow on the left to allow the user to go back to the previous screen and a home button on the top right to allow the user to go back to the home page. Under these buttons, the name of the launch will be displayed with an image of the rocket underneath the name. The launch details will be displayed underneath the image of the rocket.
This is a link to my Figma prototype if you want to try it!
https://www.figma.com/file/e46B2sU9YroraMkCp5RZK1/Digital-version-1?type=design&...
Hope you enjoyed this fourth post looking into my major project.
See you soon.
Marcus.
Link to YouTube video
Rocket Pad
Rocket Pad is an android app that allows the user to view detailed information on rockets.
| Status | Released |
| Category | Tool |
| Author | Marcus Gleeson |
More posts
- Early Code Artefact - 05 July 2023Feb 09, 2024
- Storage/Information gathering-15 june 2023Feb 09, 2024
- Coding Language - 29 May 2023Feb 09, 2024
- High-Fidelity Prototype 2 - 10 May 2023Feb 08, 2024
- High-Fidelity Prototype - 05 May 2023Feb 08, 2024
- Second Iteration of my App Rocket Pad - 20 April 2023Feb 08, 2024
- Paper Prototype of my app Rocket Pad - 10 April 2023Feb 08, 2024
- Design changes to my app - 20 February 2023May 03, 2023
- First Pitch - 09 February 2023Apr 28, 2023
Leave a comment
Log in with itch.io to leave a comment.