High-Fidelity Prototype - 05 May 2023













Hey Guys,
When I was happy with all of the feedback that I had received, I began to build a high-fidelity prototype of the app with fleshed-out content and the colour scheme that I had chosen. To design this version of my app, I used the Material 3 Design Kit on Figma for the app's UI elements. This was chosen as I was developing the app for the Android Operating System. I wanted to visualise the app with these Android elements as I was considering following the Material 3 Design guidelines when I got into coding the app.
This version of the app incorporated all of the feedback that I had received during this prototyping process.
Rocket Orbits


A new feature on the diverse types of rocket orbits was added. Positive user feedback indicated a 90% user interest in this new feature. This version of my app was well received but some UI changes could be made to the app and new features could be added. A feature that was removed during this phase was the rocket variants page as users stated that the rocket variants are displayed on the timeline so there was no need to list them on a different page as it takes away from the overall timeline.
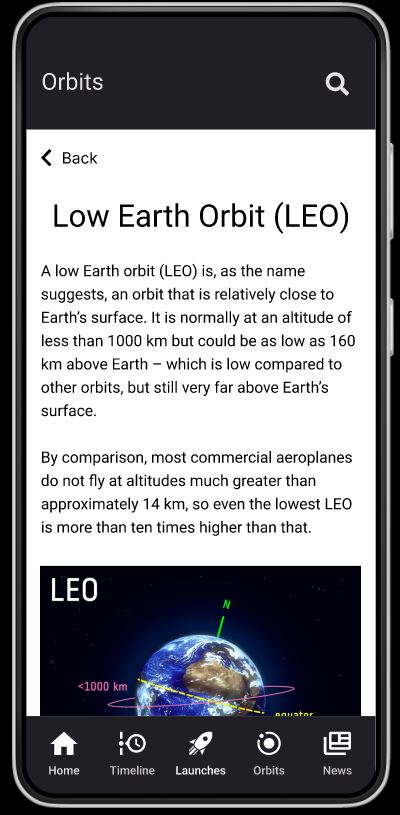
In terms of overall content, I expanded what content I was going to add for each rocket. I decided that I would look at getting information on the different stages of the rocket, for example, the engine, thrust, propellant and burn time. I also added links on the rocket information page for example in the rocket capacity section where it states the rockets payload to low earth orbit. The user can select this link/ low earth orbit word on the rocket information page and be brought to the page that gives information on the orbit low earth orbit. This feature was added as I wanted to make the app more streamlined and user-friendly for all age groups.
I have included a link to this version of my low-fidelity wireframe app in Figma: https://www.figma.com/proto/RBNkqLpzTLfGziqu7Gj2ea/High-fidelity?type=design&node-id=12-421&t=9IvqTUIGzGRGBD5t-1&scaling=scale-down&page-id=0%3A1&starting-point-node-id=7%3A61&mode=design
Hope you enjoyed this post looking into my major project.
See you soon.
Marcus.
Rocket Pad
Rocket Pad is an android app that allows the user to view detailed information on rockets.
| Status | Released |
| Category | Tool |
| Author | Marcus Gleeson |
More posts
- Early Code Artefact - 05 July 2023Feb 09, 2024
- Storage/Information gathering-15 june 2023Feb 09, 2024
- Coding Language - 29 May 2023Feb 09, 2024
- High-Fidelity Prototype 2 - 10 May 2023Feb 08, 2024
- Second Iteration of my App Rocket Pad - 20 April 2023Feb 08, 2024
- Paper Prototype of my app Rocket Pad - 10 April 2023Feb 08, 2024
- Pitch 2 / First Digital Version of the app - 20 March 2023Oct 07, 2023
- Design changes to my app - 20 February 2023May 03, 2023
- First Pitch - 09 February 2023Apr 28, 2023
Leave a comment
Log in with itch.io to leave a comment.