Early Code Artefact - 05 July 2023





Hey guys sorry for a long post,
This phase of the app primarily focused on testing specific functionalities/features of the app as they were being developed.
The goal was to get extensive feedback, to identify and address bugs and to assess the user's experience testing the app. As I mentioned in the previous post, the app was built with React Native and Expo which quickly allowed me to display the app on the phone which greatly helped with UI scaling as it was on my device. While Expo allowed the app to be displayed on the phone, I was still required to be there in person while users tested the app, as the computer and phone needed to be on the same network.
At this stage of development, many features were just shells with placeholders which would be filled out later so that I could get feedback quickly.
Coding
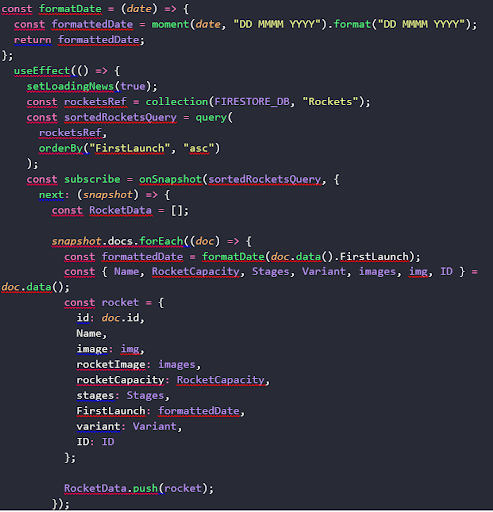
The integration of Firebase into the app was the first task that I did as it was an integral part of my application. I began with getting the data/information on the rockets from the cloud storage service Firebase out onto the rocket timeline. This code below refers to the Firebase collection and fetches the data from the collection. I used a Formate date function to formate the date of the rockets so the day is DD MMMM YYYY e.g. (03 March 2023). This then allowed me to display the rockets on the rocket timeline starting with the present year and working back in time.


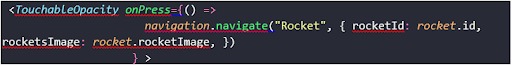
When the user selects a rocket on the rocket timeline, they are taken to the rocket page that takes the ID of the Firebase document and the ID of the Firebase image document which stores all the images related to that rocket. A call is made to Firebase to fetch the documents on the Rocket page and display the data on the rocket.
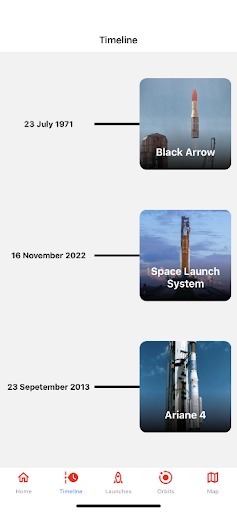
Rocket Timeline



The first feature that was added was the rocket timeline. I began with displaying the data on the timeline first, followed by the implementation of the mirrored design similar to my earlier prototypes. Once done my attention was then shifted to the rocket orbits page, to display information on the various rocket orbits.


Users tested the following:
- Rocket timeline.
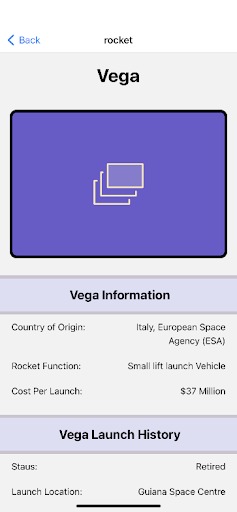
- Selecting a rocket and viewing the information on the rocket information page.
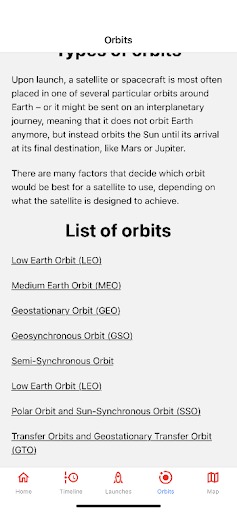
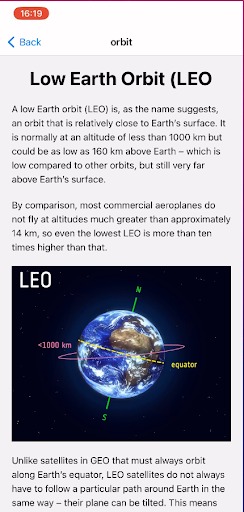
- Rocket Orbits page.
- UX/UI flow throughout the application.
Findings from this iteration:
- The rocket cards needed to be bigger, due to image scaling issues causing some images to be clipped.
- Some of the information on the rocket information page was merging with other text. To fix this more margin was added between the different rows of text.
- Users commented on the link text on the orbits page that it looked like a Wikipedia article link. To change this I decided on using horizontal cards that the user could scroll through to select a rocket orbit.
I have included a video of the early artefact of Rocket Pad below.
Hope you enjoyed this post looking into my major project.
See you soon.
Marcus.
Rocket Pad
Rocket Pad is an android app that allows the user to view detailed information on rockets.
| Status | Released |
| Category | Tool |
| Author | Marcus Gleeson |
More posts
- Storage/Information gathering-15 june 2023Feb 09, 2024
- Coding Language - 29 May 2023Feb 09, 2024
- High-Fidelity Prototype 2 - 10 May 2023Feb 08, 2024
- High-Fidelity Prototype - 05 May 2023Feb 08, 2024
- Second Iteration of my App Rocket Pad - 20 April 2023Feb 08, 2024
- Paper Prototype of my app Rocket Pad - 10 April 2023Feb 08, 2024
- Pitch 2 / First Digital Version of the app - 20 March 2023Oct 07, 2023
- Design changes to my app - 20 February 2023May 03, 2023
- First Pitch - 09 February 2023Apr 28, 2023
Leave a comment
Log in with itch.io to leave a comment.